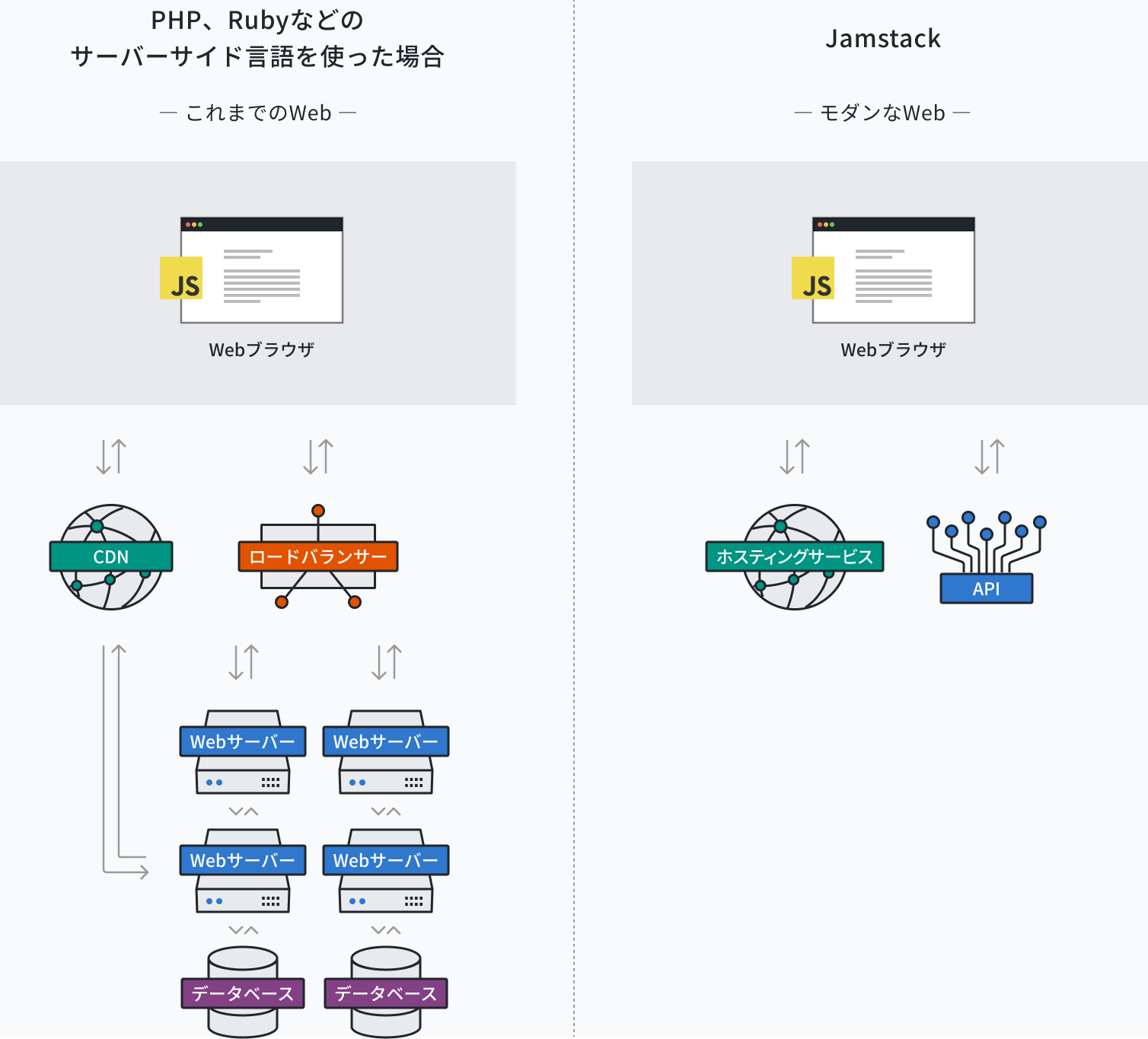
これまでのWebとの比較
Webサーバーの利用を前提としたこれまでのWebと、ホスティングサービス利用するJamstackの構成を比較します。
Webサーバーを使わない
Jamstackでは、Webサーバーを使わず、CDNと同じように世界中にコンテンツを分散するホスティングサービスでWebアプリ、Webサイトを配信します。

CDNとホスティングサービス
CDN(Content Delivery Network)は、コンテンツをエッジサーバーと言われる世界中に分散されたサーバーへコピーしておき、ユーザーに近いサーバーから配信する仕組みです。ユーザーにとってはレスポンスとダウンロード速度が速くなります。Webアプリケーションの運営側にとってはオリジンサーバーへのアクセス集中を避けられます。主に画像などの静的アセットを配信するのに使われます。
Jamstackで使われるホスティングサービスはWebアプリケーション自体を、CDNと同じように世界中に分散されたエッジサーバーで配信する仕組みです。Webアプリケーションを配信しやすいよう、ロールバック機能や、CIによるデプロイ機能が統合されています。代表的なホスティングサービスに「Vercel」、「Netlify」、「Cloudflare Pages」、「AWS Amplify」などがあります。
これまでのWebの構成と問題
これまでのWebはサーバーサイドのプログラムにてWebページを生成する仕組みです。大量のコンテンツをデータベースに入れ大量のWebページを表示したり、ユーザーが投稿したデータや管理画面から更新したコンテンツを即座にページに反映したりする仕組みができます。
しかし、サーバーサイドでプログラムを動作させる以上、アクセスが増えるとサーバーサイドの仕組みに負荷がかかります。大規模なサイトやアプリでは多くのアクセスに対応するため、複数台のWebサーバーやアプリケーションサーバー、データベースにロードバランサーといった複雑な構成を必要としていました。構成する要素が増えるほど、キャッシュの管理やデータベースのマイグレーションなど管理すべきことも増えます。アクセスの多いサイトほど、複雑な構成を維持するためのインフラの費用が高くなります。
また、サーバーサイドでWebページを生成する仕組み上、HTML構造とサーバーサイドプログラムが密接に依存した仕組みになりがちです。そのため、UIの変更が難しくなり、文字を少し変えるだけでも、サーバーサイドのテストが必要となり大変な変更となってしまう場合もあります。
つまり、これまでのWebは、大規模になるにつれ複雑なインフラ構成となり、HTML構造とサーバーサイドプログラムの密接さによって保守に手間がかかるという問題がありました。
APIとして分離する
Jamstackアーキテクチャでは、フロントエンドとサーバーサイドを分離した上、静的に用意できるものは事前に用意し、動的コンテンツはAPIを通じて扱います。高速に配信でき、きちんと分離することによりテキストやUIの更新しやすいWebアプリ、Webサイトができます。
静的に配信できるフロントエンドは、ホスティングサービスを利用して配信することで容易にスケールできるのでアクセスに強く、Webサーバーを置かないという点ではセキュリティ上も有利です。
Webサーバーから移行が難しい動的コンテンツについては、今まで通りサーバーサイドの言語を使ったWebサーバーを使うこともできます。その場合も、動的コンテンツをUIやHTMLテンプレートからきちんと分離することで、画面の変更に影響されないAPIとして専念できる分、より開発しやすくなります。とはいえ、可能であれば、動的コンテンツもサーバーレスなAPIとして実装することで、よりシンプルな構成にできます。
ピクセルグリッドが扱うホスティングサービス
Jamstackを想定して作成したコンテンツを効率よく配信するには、Jamastackで使われるホスティングサービスの理解と経験が必要です。以下のホスティングサービスは、ピクセルグリッドで扱って運用した経験・実績があります。
そのほかのホスティングサービスでも対応できますので、気軽にご相談ください。
Jamstackで解決したいプロジェクトがあれば、技術選定の前に気軽にお問い合わせよりご相談ください。
お問い合わせ