事前レンダリング
頻繁に更新されないコンテンツであれば、事前にデータを埋め込んだHTMLを用意することで多くのメリットが得られます。
事前レンダリング
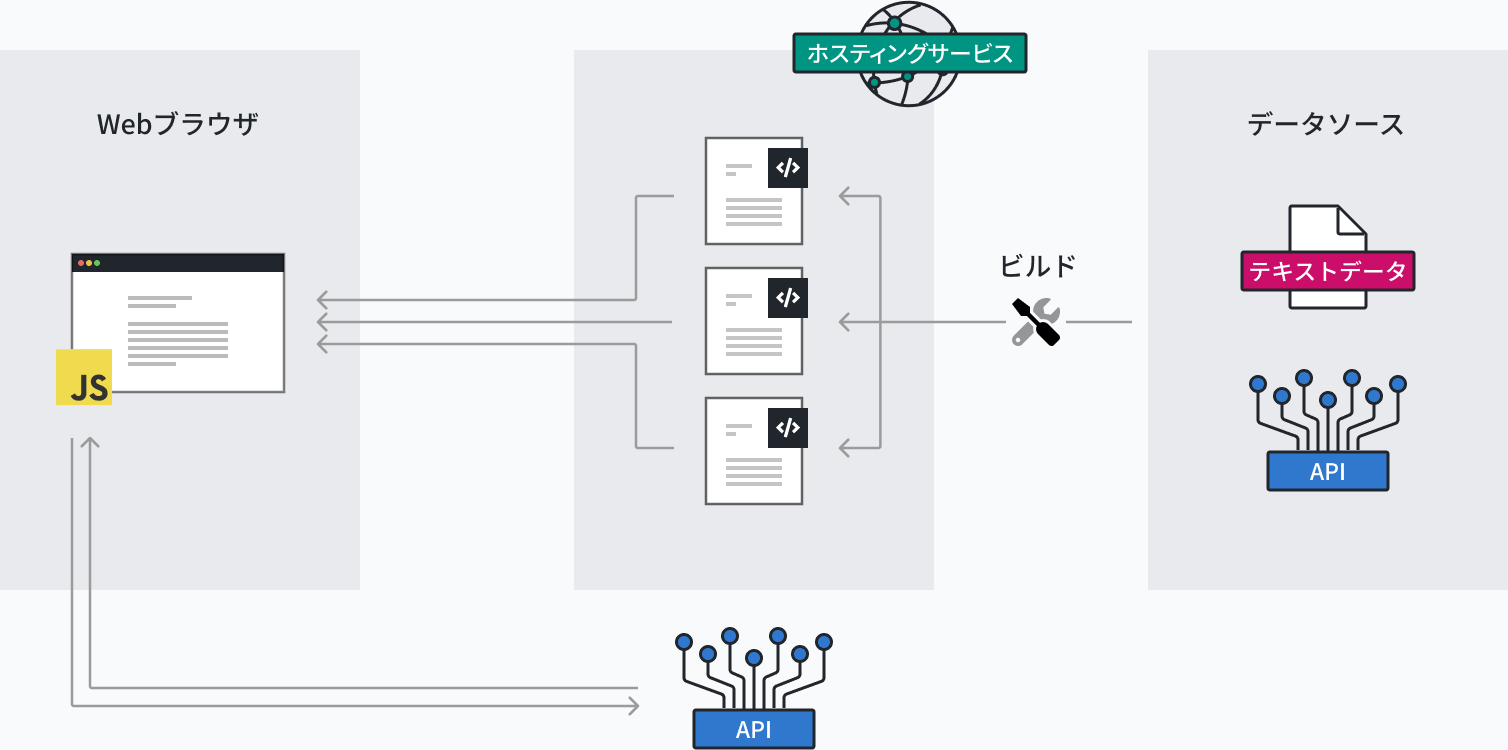
ユーザーからのアクセスを受けてサーバーでHTMLを都度生成するのではなく、あらかじめAPIのデータやテキストを組み込んだHTMLを静的サイトジェネレーター(SSG)やWebフレームワークを使ってビルドしておく――この手法を「事前レンダリング」と呼びます。

事前レンダリングしておくことで、サーバーでのデータベースアクセスやHTML生成が不要になり、その分の時間を省き、高速に配信できます。また、作成されたWebアプリケーションは、Webサーバーを使わずにCDNで配信できるので、大量のアクセスにも強く、配信コストも抑えられるのが特徴です。
解決できる問題
たとえば、次のような課題を抱えている場合は、事前レンダリングによって大きく改善できる可能性があります。
- レスポンス速度が遅い
- SPAで作ったがパフォーマンスが悪い
- SPAの初期表示が遅い
- 端末負荷・発熱・バッテリー消費が大きい
- CMSのセキュリティ対応が大変
- サーバーコストが高い
- サーバー運用トラブルが多い
事前レンダリングが難しいケースとは?
たとえば、GmailやGoogleカレンダーのような、多くのユーザーがいて、ユーザーごとに1人1人違う情報を表示する場合は事前にHTML生成するのは難しくなります。
認証が必要なコンテンツ中心のアプリケーション、たとえば、個人情報を管理するアプリのようなものも事前に生成するのは難しいでしょう。
またコンテンツの読み出しより、書き込みが中心となるWebアプリの場合も、ビルドの負荷が大きくなり、あまり向いているとは言えません。
とはいえ、すべてを事前に生成できないからといって、事前レンダリングを諦める必要はありません。
情報を整理していくと、同じWebアプリケーションの中でも、認証は必要だがユーザーごとに内容が変わらない部分や、一度書き込めば頻繁に更新されない部分が見つかるはずです。
そういった部分だけ事前にビルドし、そのほかはAPI経由にすることで、事前レンダリングの恩恵を受けることができます。
ピクセルグリッドの強み
事前にビルドするためには、Webフレームワークや静的サイトジェネレーターの知識、また動的な処理におけるAPI連携の高度な知識が必要です。
その点、ピクセルグリッドでは、小規模・大規模それぞれに応じた静的サイトジェネレーターの知識や、SPAが一般化する以前から取り組んできた動的なAPI連携の実績があります。たとえば、自社メディアにて購読ユーザーだけがアクセスできる記事を事前に生成し、認証とは切り分けて管理するなど、さまざまな要件に対応してきました。
また、各種サービスを組み合わせて要件を実現してきた経験が豊富で、サービス独自のAPIを含め、多くのサービスのAPI連携に関する知見があることも強みの1つです。
扱える静的サイトジェネレーターやWebフレームワーク
そのほかにも多数のSSGやWebフレームワークに対応できます。使うツールは要件に合わせて提案いたします。
事前レンダリングで問題を解決したいプロジェクトがあれば、技術選定の前に気軽にお問い合わせよりご相談ください。
お問い合わせ