高度なUIと動的データ
Jamstackで動的なデータを取り扱う方法を解説します。
JavaScriptの力
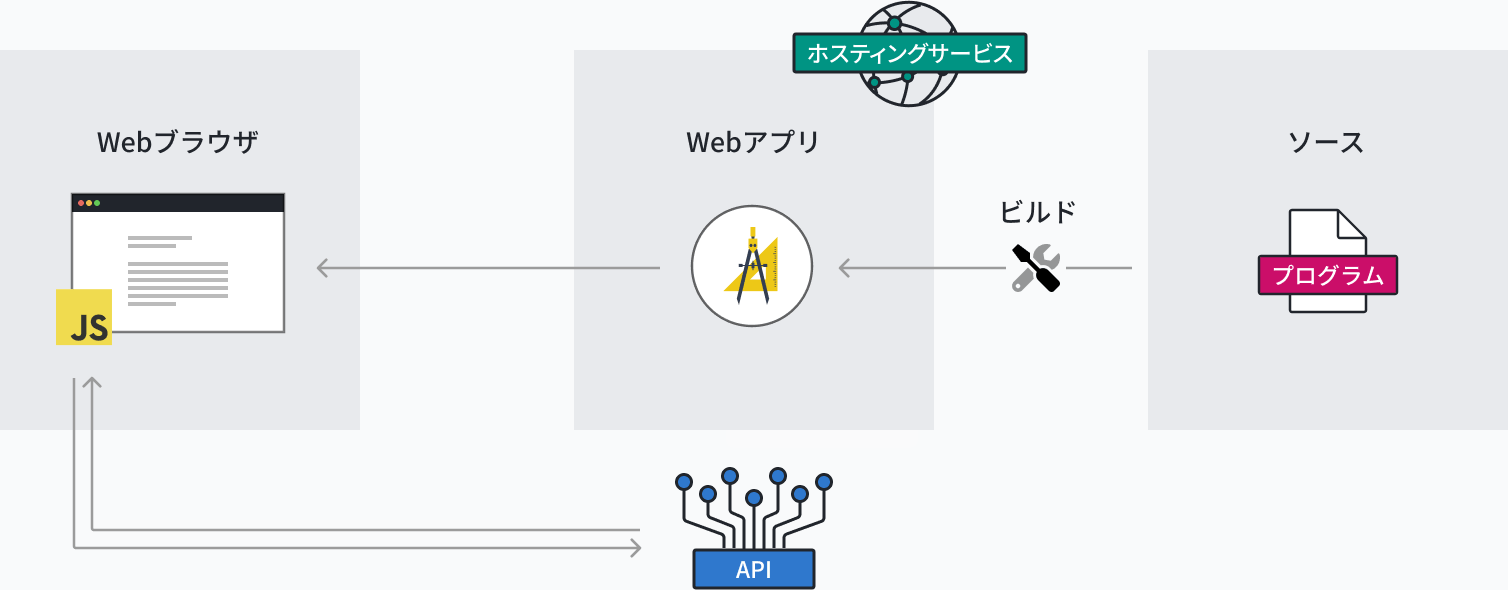
Jamstackでは、アプリケーションのような高度なUIや、サーバーサイドでHTMLを生成した時のようにリアルタイムのデータを扱うこともできます。その際に必要となるのがシングルページアプリケーション(SPA)の技術です。

シングルページアプリケーション(SPA)とは
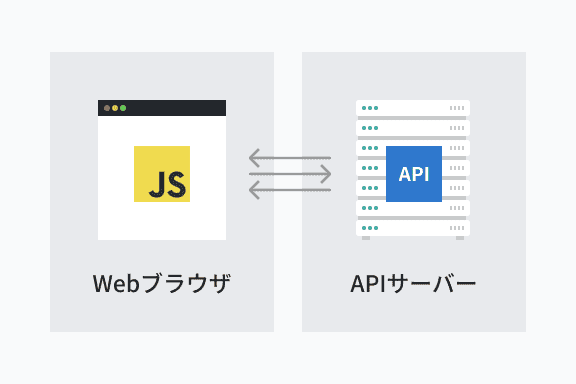
Webアプリケーションを作る現在主流の方法です。クライアント側はJavaScriptで構成され、サーバー側をAPIのみとすることでクライアントとサーバーを分離します。

SPAの技術でできること
すでに表示されたページの一部だけを書き換えるため、別のページへ移動せず、多くの情報を切り替えて表示できます。操作に応じたアニメーションやインタラクションを付与できるので、画面が変わったことや、ユーザーからの操作が必要なことなどを視覚的に伝えられます。
つまり、ひとつのページにとどまったまま操作できる「アプリケーションのようなUI」を実現できる技術です。
具体的には、従来サーバーサイドでの言語で実現していた「検索画面」や「ショッピングカート」、「ユーザーごとに異なる画面」にいたるまで、SPAの技術で作れます。
また、フロントエンドとバックエンドの開発体制を分離できるので、ちょっとした画面やUIだけの変更であれば、分離したAPIサーバーに手を入れずフロントエンドだけで改善できます。UIを素早く改善していきたいサービスに向いた方法です。
なお、静的に書き出されたページでも、ページの一部をAPI経由の情報を使って書き換えて動的なデータを扱えます。静的なページの一部だけ動的にすることで、たとえば、メディアサイトでログイン機能をつけるなど、さまざまなサービスやコンテンツに対応できます。
SPAの技術が向いてないコンテンツ
コーポレートサイト、メディアサイトのような多くのページがある場合は、SPAにするオーバーヘッドが問題になります。事前にデータを埋め込むで紹介した静的サイトジェネレーター(SSG)による事前レンダリングで構築する方が良いでしょう。
とはいえ、SSGかSPA、どちらか選ばないといけないわけではなく、基本的にSSGで生成しておくが、このコンテンツだけはSPAの技術で作成するといったこともできます。
ピクセルグリッドの強み
フロントエンド専門として、SPAが一般的になる前から取り組み、ナレッジを貯めてきたピクセルグリッドでは小規模から大規模までWebアプリ構築に関する知識とノウハウがあります。
扱うライブラリ
現在は軽量で高速なアプリケーションを作るため、Svelteを中心に構築しています。Solid、React、Preact、Vueなど、運用されるメンバー、既存コンテンツの状況、会社の方針などの事情や希望に合わせて柔軟に技術選定します。
Jamstackで解決したいプロジェクトがあれば、技術選定の前に気軽にお問い合わせよりご相談ください。
お問い合わせ