コンポーネントベース設計
UIを小さな部品として分割・再利用する設計手法を解説します。Astro、Svelte、Solid、Reactなどのモダンなフレームワークで採用されており、保守性・再利用性・拡張性を高める重要な考え方です。
コンポーネントベース設計とは?
コンポーネントベース設計とは、WebアプリやWebページのUIを「部品(コンポーネント)」の集合としてとらえ、それぞれを独立して設計・実装する手法です。
ボタンやカード、モーダルなどを単位として分割し、必要な場所に組み合わせて使えるようにします。
Svelte、Solid、ReactといったモダンなUIフレームワークでは、この考え方が標準になっており、開発効率や保守性を大きく高めています。
また、AstroのようなWebサイト構築向けフレームワークでも、コンポーネントベースの考え方が基本になっています。
静的なWebサイトからインタラクティブなアプリケーションまで、あらゆる規模・目的のプロジェクトで活用されている設計アプローチです。
なぜ今、コンポーネントベースなのか?
従来のテンプレートベース開発では、ページ全体を一つの単位と考えていました。HTML、CSS、JavaScriptを別々のファイルで管理していたため、UIの仕様変更が発生すると、複数のファイルにまたがる修正が必要でした。
たとえば、複数ページにわたって似たようなボタンを個別に実装していると、デザイン修正のたびに全画面を探し回ることになります。こうした運用はスケールしづらく、保守性も低下します。
この課題を解決するのが、コンポーネントベース設計です。部品ごとにUIを分離して設計することで、一度作った部品を何度でも使い回せ、デザインやロジックを一箇所でまとめて管理できます。開発の生産性と品質を両立しやすくなります。
ネイティブアプリのような高度な体験
今や多くのユーザーが、スマートフォンアプリのようなスムーズで即応性の高いWeb体験を当たり前に求めています。
この期待に応えるために広く採用されているのが、SPA(シングルページアプリケーション)というアーキテクチャです。

SPAでは、初回に読み込んだページから遷移せず、JavaScriptで必要な部分だけを動的に切り替えることで、次のようなネイティブアプリに近い操作体験を実現できます。
- 画面の切り替えが速い
- 無駄な再描画がない
- 遷移時にアニメーションをつけやすい
- 動画再生などの状態の保持がしやすい
このSPAを支える基盤としても、コンポーネントベース設計は不可欠です。
画面の一部だけを効率よく切り替えるには、UIが部品単位で明確に分割・管理されている必要があります。
SPAの課題と、MPAというもうひとつの選択肢
SPAは非常に強力な手法ですが、すべてをSPAで構築すると「初回読み込みが重い」「SEOへの配慮が難しい」といった問題に直面することがあります。
そのような背景から、最近ではMPA(マルチページアプリケーション)のアプローチも再び注目されています。
MPAとは?
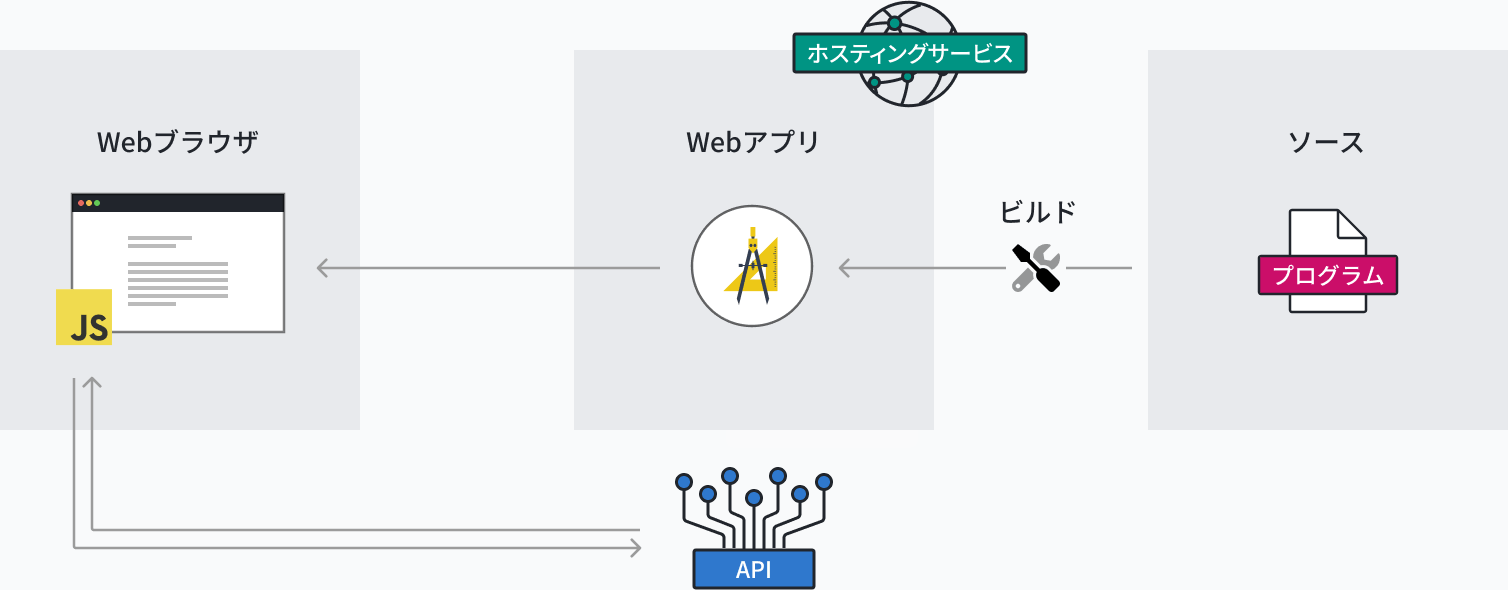
MPAは、従来のWebサイトのようにページごとにHTMLを個別に配信する方式です。
ページ遷移するたびにサーバーと通信は発生しますが、そのぶん「必要なものだけを読み込む」効率のよい表示が可能になり、初回表示の速度やSEO適性に優れています。
Astro、Next.js、EleventyなどのモダンなWebフレームワークでは、このMPAアーキテクチャをベースに、必要な箇所だけを動的にインタラクティブにする工夫が進んでいます。
また、アイランドアーキテクチャという手法で、コンポーネント単位でJavaScriptの実行の制御ができるようになっています。そのため最近はサーバーサイドでのHTML生成でも、コンポーネント単位でレンダリングを分けられるようになっています。
どちらを選んでも、設計の核は「コンポーネント」
SPAでもMPAでも、求められるUIの再利用性・一貫性は変わりません。
ナビゲーションバー、記事カード、ボタンなどのコンポーネントは、ページ構成の違いに関係なく共通して使われる存在です。
むしろMPAでは、HTMLがページ単位で分かれているぶん、「共通部分をどう管理するか」がより重要になります。
ここでも活きてくるのが、コンポーネントベース設計です。
SPAとMPAは対立する概念ではなく、それぞれのプロジェクトに応じた選択肢です。
そしてどちらを選んだとしても、UIの再利用性・保守性・拡張性を支える基盤として、コンポーネントベース設計は今後も不可欠だと考えています。
ピクセルグリッドの知見と支援
ピクセルグリッドでは、SPAが一般的になる以前からのUIアーキテクチャ設計経験を活かし、次のような支援を行ってきました。
- 静的ページとSPAを併用したメディア・会員制サイトの構築
- デザインシステムと連携した汎用コンポーネントの設計
- ネイティブアプリのようなUIをもつ業務画面の開発
技術選定・UI設計・運用支援まで、フレームワークの選定だけでなく設計そのものを支援できるのが私たちの強みです。
コンポーネントベース設計は、保守性・拡張性・再利用性を高めるだけでなく、変化に強いフロントエンドをつくるための基盤になります。
開発初期からこの視点を取り入れることで、プロジェクトのスムーズな進行やチーム全体の生産性向上にもつながります。
「最初にどう組めばいいかわからない」「デザインシステムに合わせて再設計したい」など、どんな段階からでもご相談いただけますので、お気軽にお問い合わせください。
コンポーネントベースでのUI設計や導入相談があれば、要件整理の段階からご支援できます。お気軽にご相談ください。
お問い合わせ